一、准备软件
1.安装Node.js 我用的是v16版本
2.安装HBuilderX 我用的是最新版本
二、准备工作
0.在当前xxx目录下打开cmd黑窗口
1.修改npm的下载镜像源
淘宝镜像
npm config set registry http://registry.npm.taobao.org/
默认镜像npm config set registry https://registry.npmjs.org/
2.安装Vue CLI
npm install -g @vue/cli
3.打开HBuilderX软件
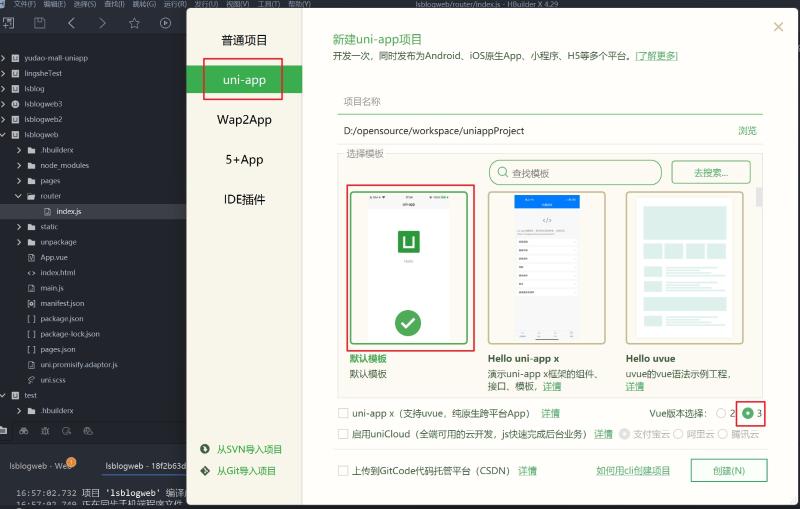
4.文件->新建->项目->uni-app->默认模板->vue版本选择vue3

5.安装依赖

输入 npm install vue-router@4
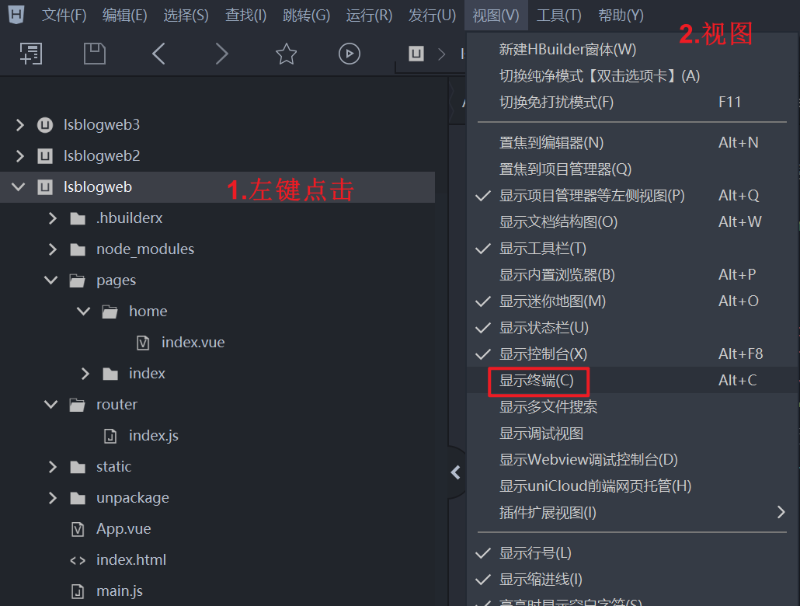
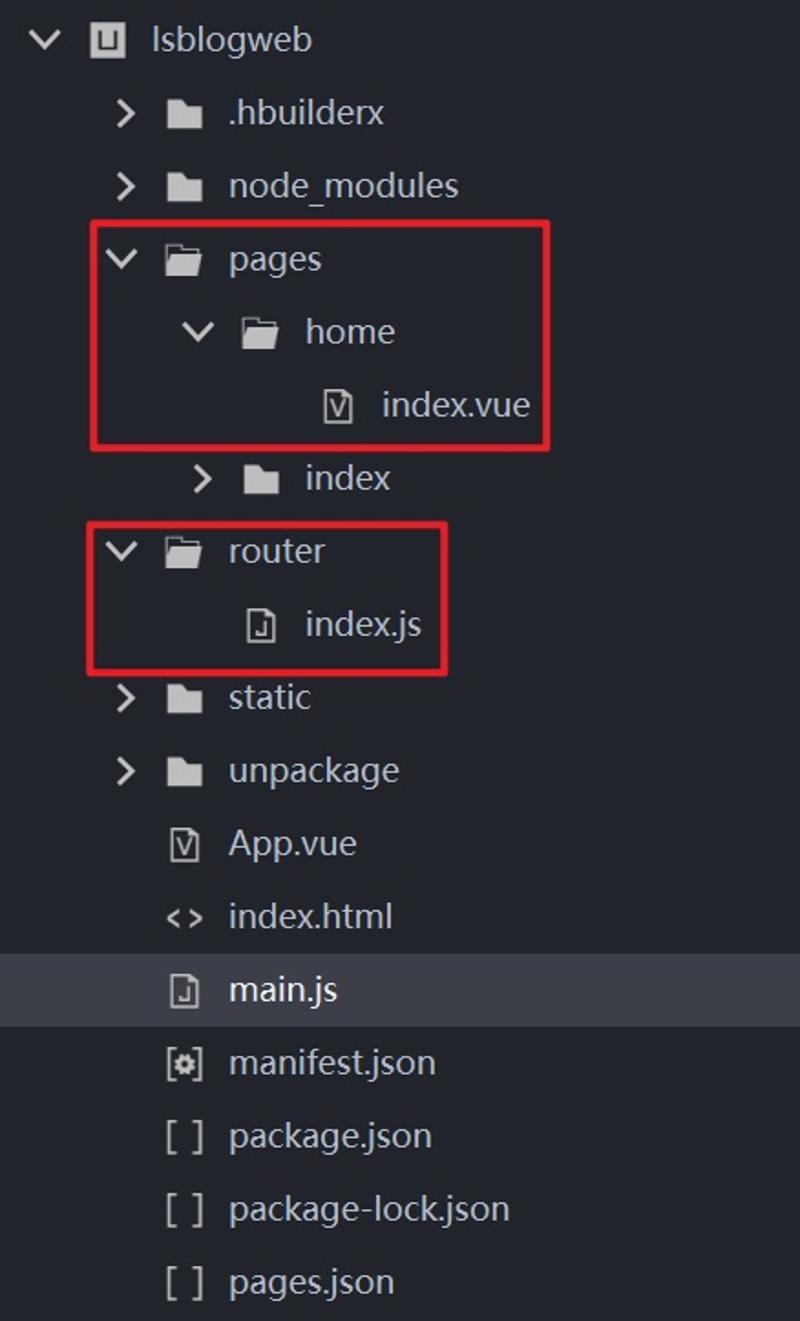
6.创建目录

三.修改代码
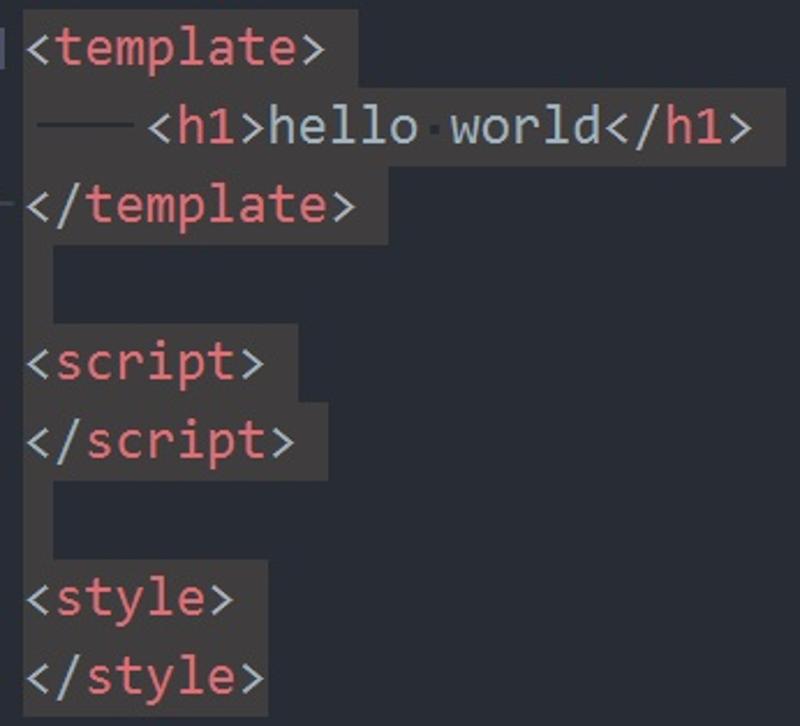
1.home

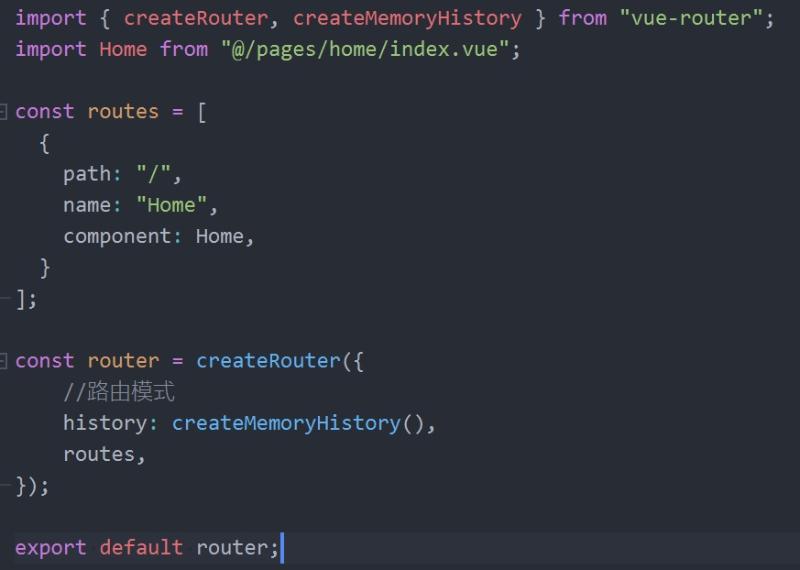
2.rouder

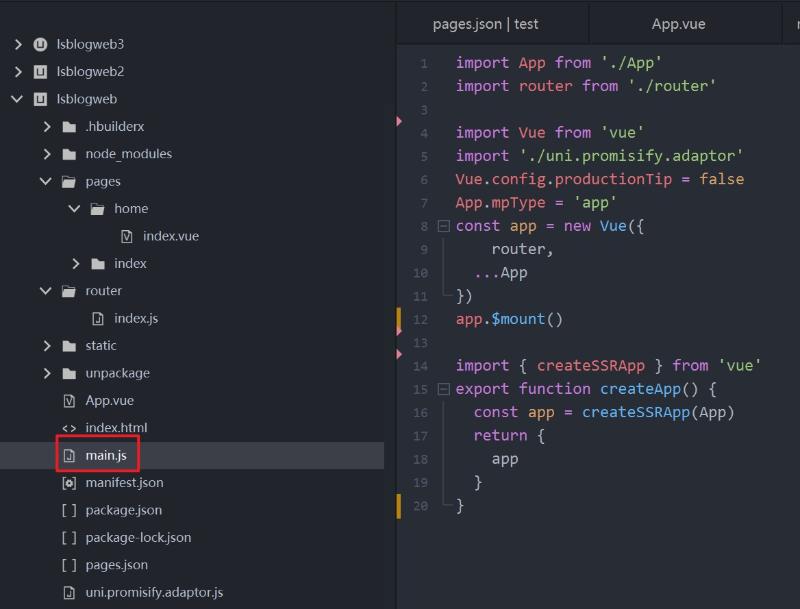
3.main.js

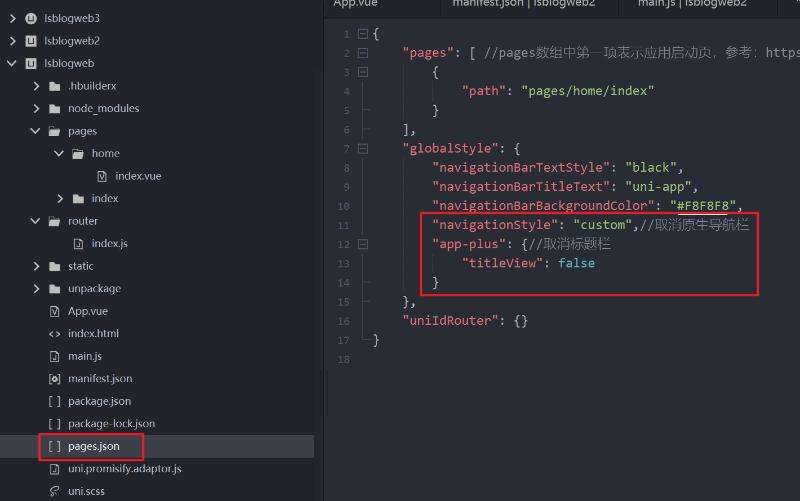
4.pages.json

待更新...
注意:本文归作者所有,未经作者允许,不得转载
